<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>获取当前的时间</title>
</head>
<style>
#adata{
height: 30px;
width: 330px;
border: brown 3px solid;
}
</style>
<body>
<div id="adata"></div>
</body>
</html>
<script language="JavaScript" type="text/javascript">
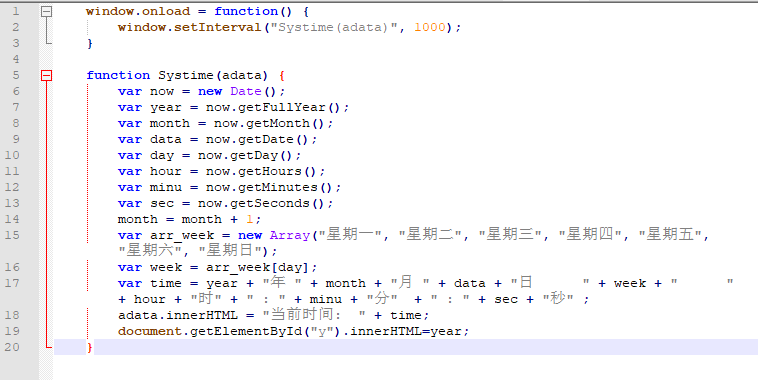
window.onload = function() {
window.setInterval("Systime(adata)", 1000);
}
function Systime(adata) {
var now = new Date();
var year = now.getFullYear();
var month = now.getMonth();
var data = now.getDate();
var day = now.getDay();
var hour = now.getHours();
var minu = now.getMinutes();
var sec = now.getSeconds();
month = month + 1;
var arr_week = new Array("星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日");
var week = arr_week[day];
var time = year + "年 " + month + "月 " + data + "日 " + week + " " + hour + ":" + minu + ":" + sec;
adata.innerHTML = "当前时间: " + time;
}
</script>
效果:

如果想单独调用年:
可以在js文件中:adata.innerHTML = "当前时间: " + time; 后边添加如下代码:
document.getElementById("y").innerHTML=year;
模板中调用即可
<div id="y"></div>

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
