首先我们设置一个php文件,文件名和代码都可以自定义,如show.php及下方代码为例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>网站维护更新中,敬请期待</title>
</head>
<style>
*{
margin:0;
padding:0;
}
html{
height:100%;
}
body{
background:#F1FDFE;
height:100%;
}
.mom{
width:600px;
height:100px;
line-height:100px;
text-align:center;
font-size:30px;
border-width:5px;
border-style:dashed;
border-color:rgb(200, 0, 255);
position:relative; left:50%;
margin-left:-300px; top:50%;
margin-top:-50px;
background:#e6fafd;
color:rgb(255, 0, 55);
}
</style>
<body>
<div class="mom">
网站维护更新维护中,敬请期待....
</div>
</body>
</html>
修改文件名,在前面加一个“page-”,如page-show.php,并将本文件置于主题文件下,如/wp-content/themes/ripro-v5文件夹下面。
接下来,我们进入WP后台设置一个页面,随便起个名字,然后将链接设置为你的文件名,不带“page-”,即show.
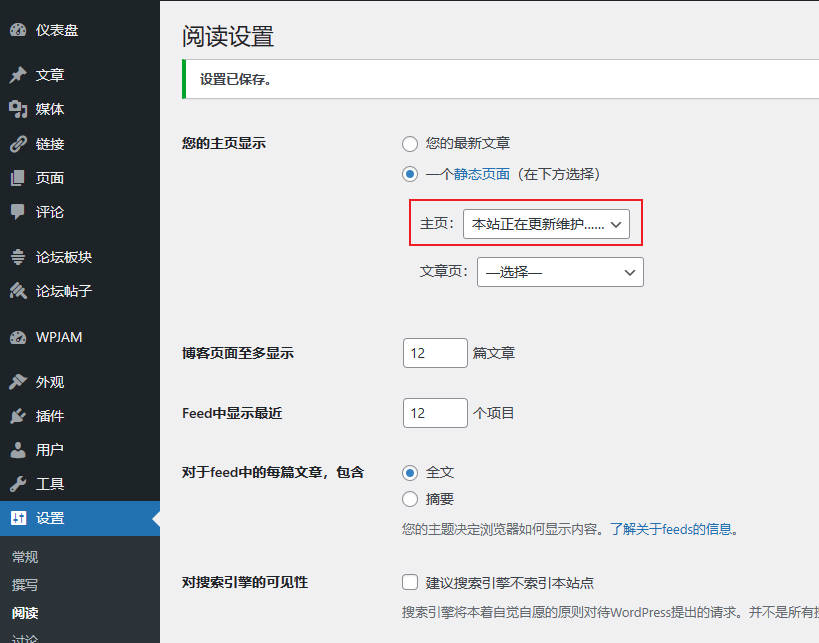
最后,进入设置-阅读页面,将主页显示改为“一个静态页面”,并在主页的下拉框中选中你刚发布的那个页面。

这样,你会发现打开首页,将会是你自己设置的一个自定义静态首页,而其他文章页并不会受影响。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
